Momentum Web Components

The Situation
The Webex family of products developed by Cisco Systems Inc. uses a design system called Momentum UI to establish a cohesive visual language for related products, however the varying product teams had their own development approaches, resulting in a bloated codebase that repeated the UI library in React, Angular, and Vue. The widening gaps of quality and difficulty of upkeep and ongoing development of the UI library was . . . a problem. Especially once work bagan on a new product that allows microservices to be built independently and deployed in one master dashboard.
The Solution
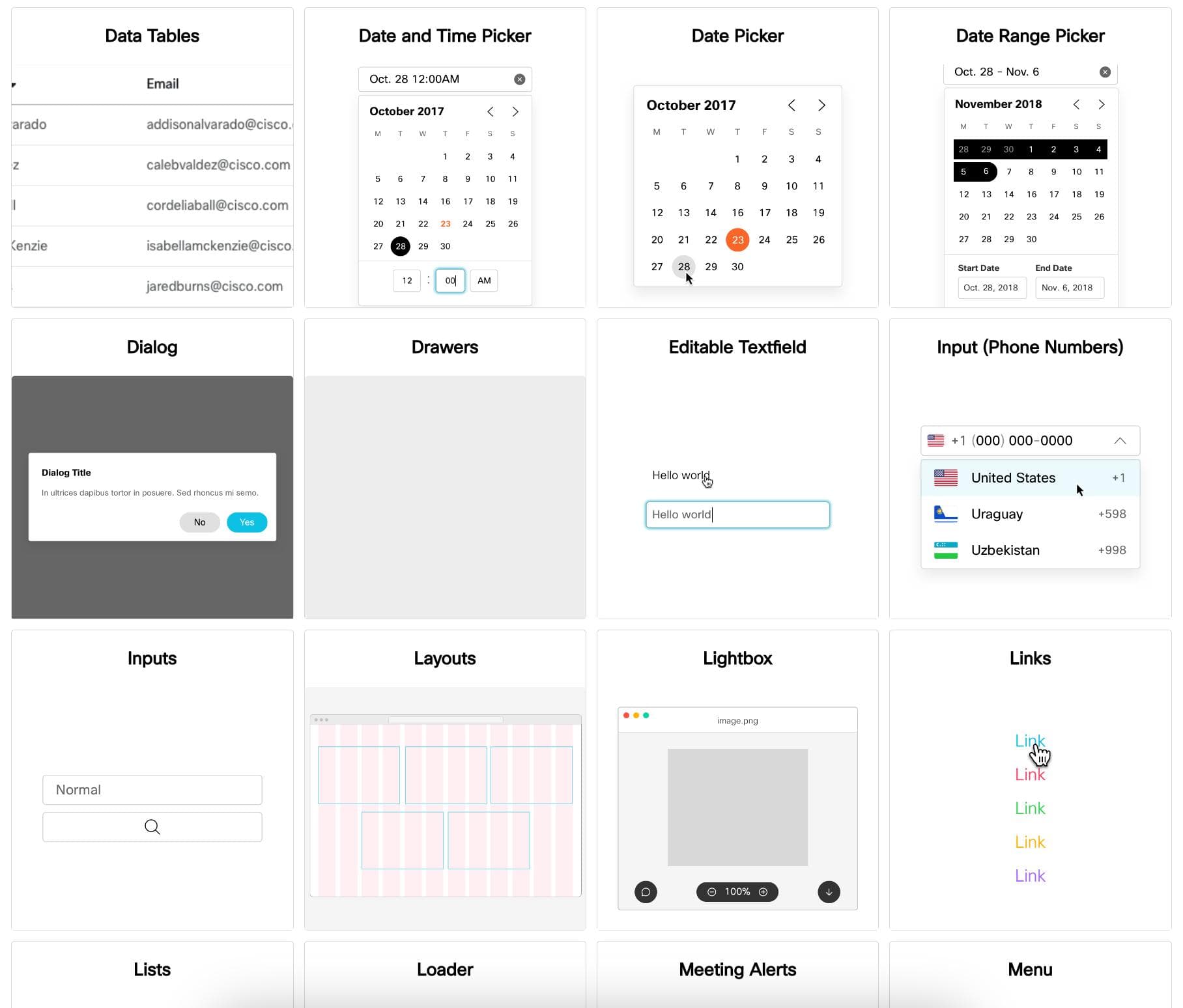
What was needed was a new approach that could operate within any FE dev environment, and be consumed in projects regardless of chosen framework. Utilizing a light-weight library of helper classes called Lit, we built a broadened refresh of the Momentum UI system as a Web Component library. My team worked closely with the design team to groom new atomic and molecular UI elements to add to the library, while re-engineering existing components to be Web Components. I personally tackled a number of complex components, and went deeeeep into the CSSOM and wizardry of the Shadow DOM to find a scalable solution to deploying a UI elements a la cart, without a boatload of dependencies and a barge of unused CSS.
The Result
Through a lot of exploration and thesis validation, we built and simultaneously deployed new UI elements as Web Components to the new product and various React and Angular projects.
Why I Bring It Up
This was relatively early in my developer career, and the task set for me was large and complex, requiring some still nascent technology and skills that are not as well documented. I approached the task undaunted by new or unfamiliar technologies, learned a great deal, and made a valuable contribution to the project's success.